Flat-stiil domineerib: veebitrendid 2016. aastal

2016. aasta alguses valitseb veebidisainis jätkuvalt minimalismist mõjutatud flat-stiil.
Olulisemad arengud toimuvad hoopis planeerimise ja arendamise vallas. Tähelepanu on kasutajakogemusel, s.t veebilehtede kiirusel ja sisukusel. Anname ülevaate veebidisaini hetkeseisust ja arengutest, kirjutab Redwall Digitali ajaveeb.
Flat-stiil pehmeneb ja mitmekesistub
Ühe-lehe-veebid, pikk skrollitav leht. Kogu veebileht on üheleheline. Eri menüülingid viivad lehe erinevatesse lõikudesse, mitte ei laadita uut lehte.
See toimib eriti hästi telefonides, sest ei pea pisikesel ekraanil menüünuppe sihtima ega lehe laadimist ootama.
Leidub lahendusi, kus liikumine toimub ka külgsuunas. Nagu äppides, ilmuvad uued sisukihid vasakult-paremalt. Või liigub, nagu arvutimängus, kogu vaade/leht, nii et avanevad uued varjatud alad. Ka sellistel juhtudel ei laadita uut lehte, vaid kõik justkui toimubki kohe ja siinsamas.
Pikka lehte kasutatakse tihti interaktiivse jutustusena, kus kasutaja skrollib end teemasse sõna otseses ja kaudses mõttes sisse.
See hoiab kasutaja tähelepanu üleval ja sobival hetkel saab kasutaja CTA-nuppudega detailsema info või tegevuste juurde juhatada.
Keskjoonduse kõrval näeb üha rohkem vasakjoondust ja hübriide, kus joondus kohandub sisu järgi. Keskjoondus töötab, kui on vähe teksti ja suured pildid. Vasakjoondusega saab edastada pikemat sisu, kus on ka listid, tabelid, pisemad pildid jms.
Servast serva layout on endiselt valitsev.
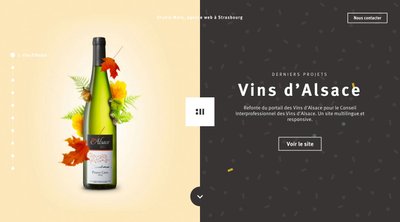
Poolitatud layout kasutab läbivalt kaht veergu. Kui eelmisel aastal oli selliste lehtede alguses veel suur servast-serva intro-pilt, siis nüüd on ka avavaade poolitatud. Loe teemast lähemalt.

Kaartidest koosnev layout on endiselt popp. Kaart toimib nupuna, mis viib edasi artiklit lugema, pilti vaatama-kommenteerima, äpiga töötama vms.
Põhimõtteliselt 3 varianti:
* Võrdse laiusega kaardid, vt Pinterest
* Eri laiusega kaardid moodustavad sidusa kompositsiooni, vt Windows 8 tile'id.
* Ajakirjastiil, kus kaardil on rohkem infot: pilt, pealkiri, sissejuhatus. Nii ühe- kui ka mitmeveerulised layoutid; vt Facebook
Suured fotod. Normiks on lehe alguses servast-serva fototaustaga sissejuhatus lühikese tekstiga. Suuri pilte kasutatakse ka sisus. Meeleolukas foto loob hetkega soovitud mulje.
Cinemagraph on viimasel ajal (taas) uudistes, seda suuresti iPhone'i uue funktsionaalsusega Live Photo seoses.
Cinemagraph on suur kvaliteetne animeeritud gif-pildifail, kus mingi osa pildist on animeeritud, osa liikumatu. Tulemuseks on kuidagi ajatu ja stiilne meeleolu. Moetööstus on seda seni kõige rohkem kasutanud, aga miks mitte proovida seda oma lehel? Vaata näiteid ja kuidas ise teha.

Lakooniline graafika ja ikoonid on lihtsa vormiga – nagu kogu lehe üldine laad. Ikoonid on 1-2-värvilised ja ühepaksuse joonega.
Kohtab animeeritud ja varasemast detailirikkamaid ikoone, kuid stiil on põhimõtteliselt sama. Animatsioone on üha rohkem – nii kergeid kasutajaliidese-animatsioone (Material Designi suund, parallaks-efekt) kui ka sisulist loojutustamist liikuva graafika abil.
Iga aasta lõpus räägitakse, et kohe-kohe tuleb video ja käsitsijoonistatud illustratsiooni aeg. Aga pole seda juhtunud ega tule ilmselt nüüdki, sest mõlemad on suhteliselt kallid.
Odavam ja kiirem on pildipankade valmisgraafikaga kombineerida. Samas, olgu see vihje tellijale, kuidas teiste seast esile tõusta!
Selge fondikasutus. Suured loetavad pealkirjad ja lühikesed kergestihaaratavad sisutekstid. Läbivalt üks-kaks fonti.
Seriifidega fonte ja elegantseid skripte kasutatakse üha rohkem ning see trend ilmselt jätkub. Eriti elegantsetel moe- ja disainilehtedel.
Peenete detailidega tähed on moodsatel suure resolutsiooniga ekraanidel lõpuks korralikult nähtavad ja seriifid ei kriibi silma.

Puhtad suured värvipinnad. Värvid on moodsas veebis ergud ja säravad nagu 1980ndatel. Värvifirma Pantone, kes jõudumööda värvitrende suunab, pakub 2016. aasta värvideks siiski pisut rahulikumaid ja pastelsemaid toone.
Mullu ilmunud Google'i Material Designi mõjul toimub vaikne liikumine materiaalsema maailma poole, kus on olemas ka valgus ja vari ning asjad liiguvad ja käituvad nagu meile tuttavas, füüsikaseadustele alluvas maailmas.
Kerged värviüleminekud on taas "lubatud". Digimaailm hakkab tasapisi jälle tekstuure näitama, aga väga kergelt ja stiilselt, liialdamata. In on mahedad fotopõhised looduslikud pinnad (marmor, veepind, mäed, pilved). Mustritest rokib vastandina 1980ndate postmodernistlikult mänguline, värviline ja graafiline geomeetria.

Parallaks-efekt on endiselt popp, kuna see on lihtsalt nii efektne. Skrollides liiguvad lehe eri osad eri kiirusega ja see tekitab lamedal ekraanil ägeda ruumilise efekti.
Kasutatakse nii interaktiivse loo jutustamise osana kui ka lihtsalt efekti pärast.
Viimasel ajal räägitakse Apple TV parallaks-efektist. Ka see annab lihtsale thumbnailile mõnusa ruumilisuse.
Apple'ist rääkides, mis on olnud läbi aastate suur stiili-eeskuju: ega Apple'i disainiosakond ometi vaikselt ära ei hakka vajuma? Mõnedest veidratest disainiotsustest võiks seda justkui kahtlustada?
Sticky-menüü – navigatsioon on kogu aeg näha, enamasti ribana lehe ülaservas.
Hamburger-menüü on viimase aastaga massidesse läinud. See tähendab, et navigatsioon on koondatud menüüikooni taha. Kui laia menüüriba pole, jääb telefonivaates sisule rohkem ruumi ja samas on menüü kogu aeg kliki/puudutuse kaugusel.
Prioritiseeritud menüü on uus trend – paar-kolm olulisemat lehte on alati nähtavad ja vaid teisejärgilised lingid on peidetud hamburgeri-ikooni alla. Selline menüü on teatud juhtudel mõistlik kompromiss suurte arvutiekraanide ja mobiiliekraanide vahel.

Püstmenüü on mugav suurtel ekraanidel, kus ruumi jagub.
Off-canvas menüü on tavaliselt püstmenüü, mis muidu on ekraani serva taga peidus, aga klikk menüüikoonil liigutab menüü sujuvalt nähtavaks. Menüü lükkab sisu kaadrist välja või tekib sisu peale, nagu meie hiljuti tehtud Päikesemaja veebilehel.

Suurem rõhk kasutajakogemusel
Visuaalse disaini keskmine tase on vist küll enneolematult kõrgele kerkinud. Disainiharidus on kättesaadav, tööriistade valik lai ning tööks vajalik graafika tihti lausa tasuta saada ja samas kvaliteetne.
Enamik tehtud asju on juba üsna viisakad vaadata. Kuna visuaali poolelt midagi revolutsioonilist justkui tekkinud ei ole (AI ja generatiivne kunst näiteks on alles/ikka eksperimenteerimise faasis), siis on rõhk liikunud planeerimisele ja tehnilise poole lihvimisele.
Sellel on kaks põhjust. Esiteks, peavoolu disain on oma olemuselt kasutajakeskne. Lähtutakse kasutaja vajadustest ja eelistest. Disainer soovib teha kasutaja elu mugavamaks ning maailma ilusamaks ja paremaks.
Teiseks, turundus pöörab disainile palju tähelepanu. Kasutajad on õppinud hindama head disaini, mis teeb nende elu lihtsamaks. Seega jäävad ellu need turundajad, kes kasutajale vastu tulevad ja korralikku disaini ja kasutajakogemust pakuvad.
Mõjukaim turundajate survestaja, nö “klientide ametiühing” ja hea disaini eestkõneleja on Google'i otsing, millest sõltub paljude ettevõtete elu. Google'i otsitulemustes kerkivad kõrgemale justnimelt need, kes lähtuvad kasutajakesksest disainist.
2015. aastal võttis Google kasutusele nn Mobilegeddoni algoritmi. See lähtub lihtsast asjaolust, et juba üle poole veebiliiklusest käib nutiseadmete kaudu – seega tuleb eelistada telefonisõbralikke veebilehti. Üldjoontes tähendab see seda, et edukas veebileht on:
* responsive, s.t kohandub erinevatele ekraanisuurustele;
* kerge ja kiire, et ka mullused ja hädisemad nutiseadmed veebilehte jooksutada suudaksid.
Loe, mida oleks vaja teha, et sinu leht Google'i-sõbralikumaks muuta. Või vaata, mida kõneleb statistika.
Kuna nii disainimaailm kui ka turundusmaailm liiguvad sõbralikult käsikäes samas suunas, siis ongi tulemus see, et näeme tõhusat ja rahulikku disaini.
Visuaalse disaini rindel on kõik enamvähem paigas, valitseb suur üksmeel ja rahulolu. Seega on jäänud veel viimistleda kasutajakogemus.
Kasutajale vajalik sisu
Üha enam on rõhk veebilehe/rakenduse kiirusel ja sujuvusel. Veebilehe väljanägemist ja funktsionaalsust määravad olulisel määral planeerimine ja arendus, mitte disainerite inspiratsioonihoog.
Toimiva veebi loomine hakkab ärieesmärke silmas pidavast sisustrateegiast. Tegelikult on kõige olulisem lehel pakutav sisu. See peab olema:
* kasutajale vajalik ja kasulik
* kergesti tarbitav
Loodavale veebilehele ei ole sugugi vaja panna kogu materjali, mis olemas on. Lähtuda tuleks kasutaja vajadustest. Pakkuda tuleb sisu ja tegevusi, mida kasutaja reaalselt vajab. Kõik muu on üldiselt müra, mida ei loe keegi.
Mõtle enne alustamist, mida on vaja ja mille võib rahumeeli välja jätta. Seejärel vormista sisu kergesti ja kiirelt tarbitavaks. Räägi asjast ja tee seda lühidalt. Loe kasulikke juhiseid edasi meie sisutrateegia blogiartiklitest.
Lihtsamad ja kergemad veebilehed
Igasugused kaalu lisavad ja tüütud lisavidinad on kaasaegses veebis out. Näiteks telefoniga veebis surfajal on enamasti väga lühike tähelepanu ja kasutamine tuleb teha võimalikult kiireks ja kergeks.
Palju oleneb ka konkreetsest lehest ja sihtrühmast, kuid need on levinumad soovitused, millest oma lehel loobuda võiksid:
* Slaider, mõne aasta tagune kõigi lemmik, on nüüd vaenlane number 1. Statistika on tõestanud, et üldiselt vaadatakse esimesele slaidile järgnevaid slaide väga harva. Lisaks kasutajamugavuse, responsivenessi ja kaalukuse probleemid.
* Videod on enamasti kasutud, kuigi jah, suurtel ekraanidel mõjuvad. Informatiivsed videod näiteks tootelehel on seevastu omal kohal, sest need on kasutajale abiks.
* Parallaks-efekt võib hooletul seadistamisel brauserit liialt koormata ja telefoni lihtsalt kokku jooksutada. Sobib pigem suurtele ekraanidele ja kui sel on sisulist väärtust.
* Sotsiaalmeediapluginad, mis näitavad, kes on lehte laikinud jms. Ei huvita kedagi.
* “Enim loetud” jms blogide kõrgajast reliktidena eksisteerivad widgetid.
Suured jalused, kus suur osa kodulehe sisust on massiivse lahmakana uuesti esitatud.
Hea on läbivalt nähtav CTA (call to action) ehk suur nupp, mis pakub kasutajale tegutsemisvõimalust.
Mida su lehe külaline lehel tegema peaks? Näiteks broneerima? Tee see nupp püsivalt nähtavaks, et klient saaks igal hetkel kohe sulle käivet teha!
Maakleri kontaktid on näiteks meie tehtud Piritakodu lehel püsivalt näha. Nii saab klient kohe maakleriga ühendust võtta, kui on veendunud, et tasuks vaatama minna.

Mugavust ja kasutajakogemust edendavad erinevad pisitegevused. Need on mikroäpid lehel, mis toimetavad nutikalt ja jooksvalt.
Näiteks broneerimine toimub kohe mugavalt siinsamas, mitte ei vii eraldi lehele jms. Kui tehing tehtud, saad samast kohast jätkata.
Tehnilised lahendused
Kui sisu- ja disainivalikud on optimeeritud, jääb sama teha ka arendusel. Veebilehtede tehniline toimimine tuleb optimeerida võimalikult kergeks ja kiireks. Siin väike ülevaade, mis on hetkel kuum veebiarenduse vallas.
Suur teema on Performance budgets ehk kuidas veebileht võimalikult kergeks ja kiireks teha. Planeeritakse veebilehe erinevate osade laadimist ja ressursikulu.
Gridi-süsteemid on arenemas. Bootstrap jt CSS-raamistikud on arendajaid hästi teeninud, kuid juba on tekkinud paindlikumaid ja intelligentsemaid lahendusi. Flexbox on kiire ja kerge ning hoiab layout' markupist eemal.
Veel paindlikum on grids on demand põhimõte: Susy rakendab gridi vaid siis ja nende elementide jaoks, kui ilma ei saa.
Brauseritesse sisse ehitatud gridi tugi on ka kuskil taustal tekkimas. Layouti kasutamise arengutest lähemalt.
Isomorfne JavaScript jookseb nii serveri kui ka kliendi poolel ja teeb kasutajakogemuse väga sujuvaks.
Äpi- ja veebiarenduses popp NodeJS kinnitab kanda ka CMSides.
KeystoneJS, PencilBlue sobivad suurtele organisatsioonidele kelle jaoks tavapärane WordPress vms jääb jõuetuks.
Staatilised veebilehed on ilma CMSi ja andmebaasita kerged ja turvalised lehed. Kui suurt andmebaasi pole vaja, siis milleks kiirelt-kõrgelt lendavat lehte raske CMSiga maadligi kiskuma hakata? Pisikeste kodulehtede jaoks täiesti arvestatav võimalus.